Secrets of Translation
Tłumaczenie plików HTML: Przenoszenie kodu na inne języki
W dzisiejszym globalnym świecie, tłumaczenie stron internetowych na różne języki stało się nie tylko popularne, ale wręcz niezbędne. Aby dotrzeć do szerszego audytorium i przyciągnąć nowych użytkowników, wielojęzyczność jest kluczowym elementem sukcesu. Jednak tłumaczenie plików HTML, zawierających kod oraz treść, może być trudne i wymagające. Jak tego dokonać? W tym poście przyjrzymy się głównym trudnościom w tłumaczeniu plików HTML, dzięki czemu będziesz mógł sam skutecznie poradzić sobie z tym zadaniem.
Wskazówki dla tłumaczenia plików HTML:
- Struktura pliku HTML:
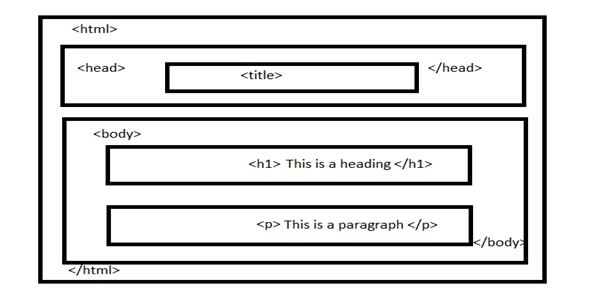
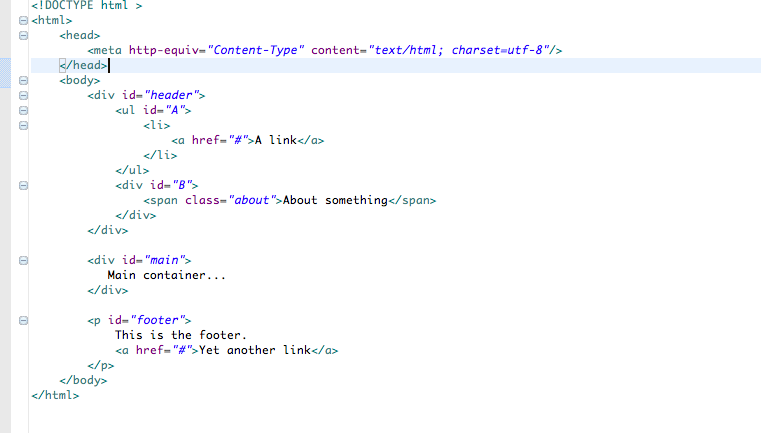
Pierwszym kluczowym wyzwaniem jest odpowiednie zrozumienie struktury pliku HTML. Pliki te mają hierarchiczną budowę z różnymi tagami, stylami i skryptami. Musisz zachować zgodność z tą strukturą, unikając naruszenia kluczowych elementów kodu, co mogłoby prowadzić do uszkodzenia strony.
- Oznakowanie języka:
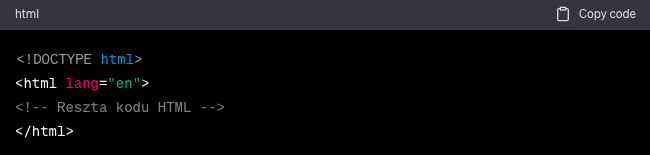
Ważnym elementem, który ułatwia tłumaczenie plików HTML, jest poprawne oznakowanie języka. Wykorzystanie atrybutu „lang” w tagu <html> pozwoli przeglądarkom i narzędziom do tłumaczenia na dokładne określenie, w jakim języku została napisana strona. Przykładowo, dla strony napisanej w języku angielskim, powinniśmy dodać atrybut lang=”en”.
- Stosowanie lokalizowanych zasobów:
Jeśli chcesz umożliwić tłumaczenie treści na różne języki, skorzystaj z lokalizowanych zasobów. Oznacza to przechowywanie tekstu i treści w oddzielnych plikach lub bazach danych zamiast wprost w kodzie HTML. W ten sposób, przy zmianie języka, wystarczy podmienić odpowiednie zasoby bez ingerencji w strukturę strony.
- Formatowanie zawartości tekstowej:
W tłumaczeniu treści z języka źródłowego na inny język, niektóre frazy mogą się różnić pod względem długości. Dlatego ważne jest zachowanie elastycznego układu strony, tak aby tłumaczenie nie wpływało negatywnie na jej wygląd. Korzystaj z technik formatowania, takich jak stosowanie względnych jednostek (np. procenty zamiast pikseli) oraz elastyczne layouty.
- Testowanie i weryfikacja:
Po zakończeniu tłumaczenia przetestuj stronę w celu wykrycia wszelkich błędów czy nieścisłości. Przeglądanie na różnych przeglądarkach i urządzeniach pozwoli Ci upewnić się, że strona działa poprawnie we wszystkich wersjach językowych.
Jak sprawdzić pisownię (spell check) w plikach HTML?
Spell check (sprawdzanie pisowni) w plikach HTML możesz przeprowadzić za pomocą różnych narzędzi i technik. Poniżej przedstawiamy kilka sposobów, które mogą CI pomóc w wykrywaniu błędów w pisowni w plikach HTML:
- Przeglądarki internetowe:
Wiele nowoczesnych przeglądarek internetowych oferuje wbudowaną funkcję sprawdzania pisowni. Jeśli edytujesz plik HTML w przeglądarce, w polach tekstowych zazwyczaj pojawi się podkreślenie błędnych wyrazów. Możesz kliknąć prawym przyciskiem myszy na podkreślone słowo, aby wyświetlić sugestie poprawy.
- Edytory kodu:
Wiele edytorów kodu, takich jak Visual Studio Code, Sublime Text, czy Atom, oferuje rozszerzenia lub wbudowane funkcje sprawdzania pisowni. Te narzędzia mogą analizować tekst w pliku HTML i wykrywać błędy w pisowni, podobnie jak w tradycyjnych edytorach tekstu.
- Narzędzia online:
Istnieją różne narzędzia online, które umożliwiają przesłanie pliku HTML w celu sprawdzenia pisowni. Wystarczy przekopiować treść pliku do pola tekstowego na stronie narzędzia, a następnie uruchomić sprawdzanie. Dobre narzędzia tego typu mogą nie tylko wykrywać błędy w pisowni, ale także oferować sugestie poprawek.
- Narzędzia do sprawdzania pisowni w języku programowania:
Niektóre narzędzia do analizy kodu źródłowego, takie jak ESLint w JavaScript lub RuboCop w Ruby, posiadają moduły sprawdzania pisowni. Te narzędzia można zintegrować z procesem budowy projektu, aby automatycznie wykrywać błędy w pisowni.
- Programy do sprawdzania pisowni:
Ostatnim, ale nie mniej ważnym, rozwiązaniem jest korzystanie z programów do sprawdzania pisowni, takich jak Microsoft Word czy Grammarly. Możesz skopiować tekst z pliku HTML do takiego programu, przeprowadzić sprawdzanie pisowni i następnie skopiować poprawiony tekst z powrotem do pliku.
Tłumaczenie plików HTML z kodem to złożone zadanie, które wymaga zarówno umiejętności językowych, jak i technicznych. Skuteczne przenoszenie zawartości na różne języki wymaga dbałości o strukturę HTML, elastyczne formatowanie oraz stosowanie lokalizowanych zasobów. Testowanie i weryfikacja są kluczowe, aby upewnić się, że tłumaczenie działa poprawnie i zgodnie z oczekiwaniami użytkowników. Sprawdzanie pisowni w plikach HTML jest również istotnym krokiem w procesie tworzenia zawartości internetowej, który przyczynia się do poprawy jakości i profesjonalizmu strony. Jeśli masz problem z tłumaczeniem pliku HTML, skontaktuj się z nami! Nasz wykwalifikowany zespół lingwistów z łatwością poradzi sobie z tym zadaniem. Zobacz również nasze inne posty dotyczące tłumaczenia ręcznie pisanych notatek, plików PDF, XLXS oraz PPTX.











Dodaj komentarz