Secrets of Translation
Translation of HTML files: Transferring code into other languages
In today’s global world, translating websites into different languages has not only become popular, but essential! In order to reach a wider audience and attract new users, multilingualism is a key element of success. However, translating HTML files, containing code and content, can be difficult and challenging. How do you manage this? In this post, we’ll look at the main difficulties in translating HTML files, so you can successfully tackle the task yourself.
Tips for translating HTML files:
- HTML file structure:
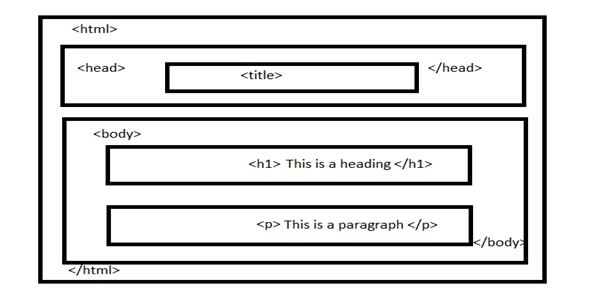
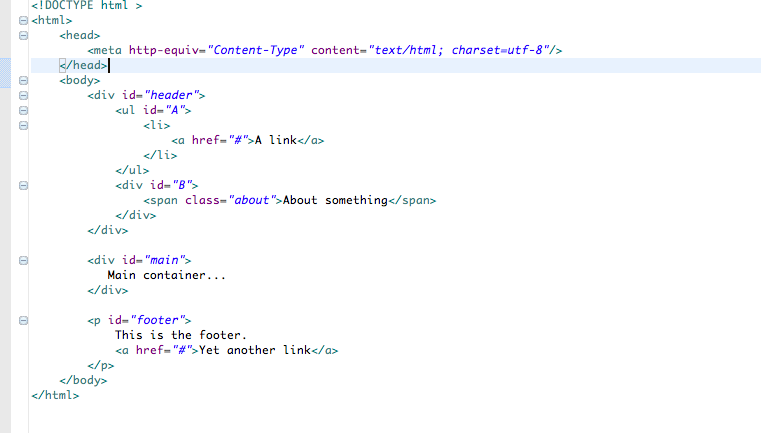
The first key challenge is to properly understand the structure of an HTML file. These files have a hierarchical structure with various tags, styles and scripts. You need to comply with this structure, avoiding violating key elements of the code, which could lead to page damage.
- Language labelling:
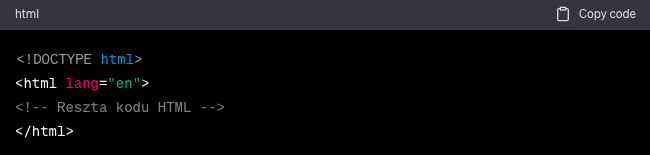
An important element that facilitates the translation of HTML files is correct language labelling. The use of the ‘lang’ attribute in the <html> tag will allow browsers and translation tools to identify exactly what language the page was written in. For example, for a page written in English, we should add the attribute lang=”en”.
- Use of localised resources:
If you want to enable content to be translated into different languages, use localised resources. This means storing text and content in separate files or databases instead of directly in the HTML code. This way, when you change the language, you only need to replace the relevant resources without interfering with the structure of the page.
- Formatting of text content:
In translating content from the source language into another language, some phrases may vary in length. It is therefore important to maintain a flexible page layout so that the translation does not adversely affect the appearance of the page. Use formatting techniques such as using relative units (e.g. percentages instead of pixels) and flexible layouts.
- Testing and verification:
Once the translation is complete, test the page to detect any errors or inaccuracies. Reviewing on different browsers and devices will allow you to ensure that the website works correctly in all language versions.
How do I spell check HTML files?
You can perform a spell check on HTML files using a variety of tools and techniques. Here are some ways that can help you detect spelling errors in HTML files:
- Web browsers:
Many modern web browsers offer a built-in spell check function. If you edit an HTML file in your browser, you will usually see underlined erroneous words in the text fields. You can right-click on the underlined word to view suggestions for correction.
- Code editors:
Many code editors, such as Visual Studio Code, Sublime Text, or Atom, offer extensions or built-in spell checkers. These tools can analyse the text in an HTML file and detect spelling errors, just like in traditional text editors.
- Online tools:
There are various online tools that allow you to upload an HTML file for spell checking. Simply copy the contents of the file into the text box on the tool’s page and then run the check. Good tools of this type can not only detect spelling errors, but also offer suggestions for corrections.
- Spell-checking tools for programming languages:
Some source code analysis tools, such as ESLint in JavaScript or RuboCop in Ruby, have spell check modules. These tools can be integrated into the project construction process to automatically detect spelling errors.
- Spell-checking programmes:
Last, but not least, is the use of spell-checking programs such as Microsoft Word or Grammarly. You can copy text from an HTML file into such a programme, run a spell check and then copy the corrected text back into the file.
Translating HTML files with code is a complex task that requires both linguistic and technical skills. Successfully transferring content into different languages requires attention to HTML structure, flexible formatting and the use of localised resources. Testing and verification are key to ensure that the translation works correctly and according to user expectations. Spell-checking HTML files is also an essential step in the web content creation process that contributes to the quality and professionalism of the site. If you have a problem translating an HTML file, please contact us! Our skilled team of linguists can easily handle the task. See also our other posts on translating handwritten notes, PDF, XLXS and PPTX files.











Leave a Reply